Chào mừng các bạn đã đến với Bài đầu tiên của Series HTML & CSS căn bản!
Khi mới bắt đầu học một ngôn ngữ lập trình mới, ta cần biết ngôn ngữ đó là gì, cũng như có vai trò và ứng dụng như thế nào trong cuộc sống để từ đó có thể xây dựng được mục tiêu riêng cho bản thân trong quá trình học tập & nghiên cứu.
Không làm tốn nhiều thời gian của bạn nữa, hãy cùng bắt đầu vào nội dung chính của bài giảng thôi!
Có thể rất nhiều bạn thắc mắc rằng tại sao những người học lập trình đều bắt đầu với ngôn ngữ HTML & CSS? HTML là gì và vì sao nó lại phổ biến trong cộng đồng lập trình đến như vậy? HTML được ứng dụng như thế nào trong các sản phẩm của nền công nghiệp phần mềm ngày nay? Liệu học ngôn ngữ HTML có cần thiết? Hãy cùng tìm lời giải đáp trong bài giảng này.
TÓM TẮT NỘI DUNG
- 1 1. Khái niệm HTML
- 1.1 HTML là gì?
- 1.2 2. Những ứng dụng của HTML
- 1.3 Vì sao HTML phổ biến?
- 1.4 HTML được ứng dụng như thế nào?
- 1.5 Có thể xây dựng một website chỉ sử dụng HTML hay không?
- 1.6 3. Học tập & nghiên cứu HTML
- 1.7 Có nên học HTML?
- 1.8 Có nhiều người nói rằng, ứng dụng di động (App trên điện thoại thông minh) đang thay thế dần website? Vậy có nên học HTML vào lúc này?
- 1.9 Học HTML có dễ không?
- 1.10 Làm thế nào để học HTML một cách hiệu quả?
1. Khái niệm HTML
HTML là gì?
Nhắc đến HTML, trên thế giới đã có rất nhiều khái niệm về nó, tuy nhiên trong bài viết này, hoccode.org sẽ diễn giải khái niệm này một cách đơn giản nhất để một bạn chưa có kinh nghiệm về lập trình cũng có thể hiểu và nắm bắt được:
HTML là thể viết tắt của Hyper Text Markup Language, có thể tạm dịch sang tiếng Việt là ngôn ngữ đánh dấu siêu văn bản, là một loại ngôn ngữ được dùng để xây dựng một dạng văn bản đặc biệt (bao gồm các thành phần như đoạn văn, tiêu đề, bảng biểu, hình ảnh, video, nút, đường link…) hiển thị trên Browser (Trình duyệt web).
Nói một cách nôm na nhất, HTML chính là ngôn ngữ đóng vai trò giúp các website có thể hiển thị đầy đủ nội dung trên các trình duyệt web.
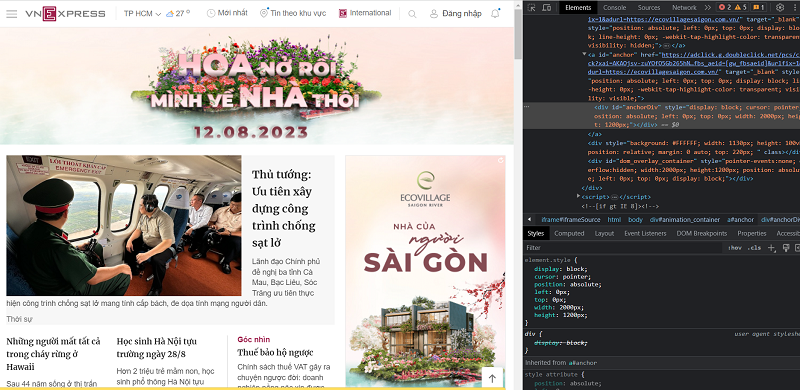
Để có thể dễ dàng hiểu rõ khái niệm trên, hãy cùng xem một ví dụ bằng hình ảnh dưới đây:

Bức ảnh bên trái chính là giao diện website vnexpress.net mà chúng ta vẫn thường truy cập, còn bên phải chính là nội dung HTML của nó, thông qua thao tác Click phải →View Source hoặc Ctr + U (Windows) hoặc Cmd + U (MacOs).
Điều đó có nghĩa rằng, bản chất nội dung của một website bất kỳ chính là các đoạn mã HTML cùng với các ngôn ngữ bổ trợ khác (CSS, Javascript), thông qua tính năng “Render” của trình duyệt web mà chúng có thể tạo thành trang web với giao diện hoàn chỉnh giúp người dùng có thể dễ dàng đọc, hiểu và tương tác.
Nội dung HTML có thể được lưu dưới rất nhiều dạng file như .php, .aspx, .py…, tuy nhiên chỉ có .html, .htm là có thể mở trực tiếp bằng trình duyệt web.
<html> <head> <title>Tiêu đề trang web</title></head><body> Nội dung trang web...</body></html>Ví dụ về một đoạn mã HTML
2. Những ứng dụng của HTML
Vì sao HTML phổ biến?
HTML phổ biến vì một lý do rất đơn giản: Để xây dựng nên một website hoàn chỉnh, chắc chắn không thể thiếu HTML.
HTML được ứng dụng như thế nào?
Nếu nói rằng HTML chỉ được sử dụng để xây dựng website có vẻ không thể hiện được đầy đủ ý nghĩa, càng không thể giải thích về sự phộ biến của HTML, bởi lẽ định nghĩa về website ở thời điểm hiện tại đã khác trước kia rất nhiều. Các Website ngày nay không chỉ đơn thuần là nơi chứa các thông tin, nội dung chỉ để đọc mà còn mang đến nhiều ứng dụng tuyệt vời khác, trong đó tiêu biểu nhất là:
Website tìm kiếm (Công cụ tìm kiếm)
| Google.com – Website tìm kiếm lớn nhất hiện nay | Bing.com – Website tìm kiếm được phát triển bởi Microsoft | Các website tìm kiếm nổi tiếng được sử dụng ở những quốc gia khác |
Email (Webmail)
|
Gmail.com |
Mail.yahoo.com |
Outlook.live.com |
Mạng xã hội
|
Facebook.com |
Twitter.com | Instagram.com |
Website bán hàng, thương mại điện tử
|
Lazada.com |
Tiki.vn | Shopee.vn |
Phần mềm ứng dụng trên nền tảng Website (Web app)
| CMS (WordPress, Joomla, Magento…) | Phần mềm quản lý doanh nghiệp (ERP, CRM, HRM…) | Sàn giao dịch chứng khoán |
Game trên nền tảng Website (Web game)
|
Blade and Soul phiên bản Webgame |
MU phiên bản webgame |
Trên đây là những ví dụ tiêu biểu bất chợt được liệt kê ra, nhưng thông qua đó chúng ta có thể thấy được rằng thế giới HTML vô cùng rộng lớn. Kể từ khi xuất hiện đến giờ, HTML được ứng dụng trong rất nhiều lĩnh vực và đến hiện nay vẫn có xu hướng tiếp tục phát triển.
Có thể xây dựng một website chỉ sử dụng HTML hay không?
Câu trả lời là có, nhưng chức năng của website đó sẽ rất hạn chế. Thông thường, một website sẽ cần sự bổ trợ của CSS để có một giao diện đẹp mắt, cũng như Javascript để website có một kịch bản tương tác với người dùng. Ngoài ra, hầu hết các website ngày nay đều cần một hệ thống back-end (hệ thống dùng để truy xuất, lưu trữ dữ liệu được xử lý trên máy chủ) bằng những loại ngôn ngữ khác như Python, PHP, ASP.net, Javascript….
3. Học tập & nghiên cứu HTML
Có nên học HTML?
Sẽ rất phiến diện nếu mình trả lời một cách chủ quan là có hay không, bởi mặc dù HTML rất phổ biến nhưng thế giới lập trình rộng lớn hơn rất nhiều lần, và có những phạm vi không cần đến sự có mặt của HTML. Chính vì thế, thay vì trả lời trực tiếp câu hỏi trên, mình sẽ đưa ra những lý do nên và không nên học HTML để mỗi bạn có thể căn cứ vào đó và đưa ra câu trả lời cho bản thân mình.
| Nên học HTML nếu… | Không nên học HTML nếu… |
|
|
Có nhiều người nói rằng, ứng dụng di động (App trên điện thoại thông minh) đang thay thế dần website? Vậy có nên học HTML vào lúc này?
Chắc chắn không thể phủ nhận rằng các App di động (App trên điện thoại thông minh) đang thay thế dần website, nhưng điều đó không có nghĩa rằng nền tảng Web đã hết thời. Khi thoát khỏi các thiết bị di động và chuyển sang sử dụng các thiết bị máy tính (PC & Laptop), nền tảng website vẫn đang là ông vua. Có thể bạn vẫn hay xem các video Youtube thông qua “App Youtube” trên IOS hay Android, nhưng khi bạn xem Youtube trên máy tính, thì vẫn chỉ có website youtube.com.
Theo số liệu từ trang Siteefy.com, trong năm 2020 cứ mỗi ngày sẽ có trung bình 547.200 website mới được xây dựng và con số này vẫn có xu hướng gia tăng.
Học HTML có dễ không?
Theo kinh nghiệm cá nhân của mình, cũng như qua tham khảo ý kiến của những lập trình viên lâu năm, thì HTML tương đối dễ để làm quen nhưng rất khó để có thể nắm vững tất cả mọi vấn đề, khía cạnh và ngóc ngách của nó.
Làm thế nào để học HTML một cách hiệu quả?
Dưới đây là một số thủ thuật để giúp việc học HTML trở nên hiệu quả hơn, kể cả khi bạn đang tham gia các khóa học Offline, Online hay tự mình nghiên cứu:
- Nắm vững cấu trúc ngôn ngữ HTML: Mặc dù có rất nhiều loại tag (thẻ hay cặp thẻ) tồn tại trong HTML, nhưng chúng đều tuân thủ theo một chuẩn cấu trúc chung.
- Thường xuyên tra cứu trên W3School.com: Đây là website giúp người học có thể tra cứu thông tin liên quan đến việc sử dụng bất kỳ các tag (thẻ hay cặp thẻ) trong HTML một cách chính xác, đầy đủ và dễ hiểu, thông qua mô tả và ví dụ thực tế. Bên cạnh đó, nội dung trên W3School.com luôn được cập nhật liên tục. Ở Bài 10, hoccode.org có đưa ra một số phương pháp tra cứu trên W3School.com giúp bạn có thể tìm được thông tin mình cần một cách nhanh chóng.
- Thường xuyên thực hành, vận dụng vào các bài tập: Chắc chắn rồi, việc thực hành và vận dụng thường xuyên luôn cần thiết cho bất kỳ một môn học nào.
- Tham gia vào những dự án thực tế (nếu có cơ hội): Việc tham gia vào các dự án thực tế sẽ giúp bạn gặt hái được nhiều kinh nghiệm quý báu, từ đó giúp bạn nâng cao khả năng vận dụng HTML trong những dự án hay công việc sau này.
Thế là chúng ta đã đi qua phần cuối cùng của nội dung bài giảng này rồi. Nếu bạn có thắc mắc hay bất kỳ ý kiến đóng góp nào, đừng ngần ngại để lại thông qua bình luận (comment) hay công cụ đánh giá dưới đây nhé! Chúc bạn có một ngày làm việc & học tập vui vẻ!
>> Tham Khảo : Cú pháp của HTML – Siêu ngắn gọn và đơn giản | Series HTML & CSS Căn bản | Bài 2





