Chào mừng các bạn đã trở lại với Series HTML & CSS căn bản! Trong bài giảng trước, chúng ta đã tìm hiểu được HTML là gì cũng như là cấu trúc (cú pháp) của HTML. Trong bài giảng này, chúng ta sẽ tiếp tục tìm hiểu về một loại ngôn ngữ được xem là người bạn song hành với HTML, không ai khác, chính là CSS!”.
Vậy CSS là gì? CSS có vai trò và vị trí ra sao trong một trang HTML? Vì sao CSS luôn đi cùng với HTML ở tất các các website? Cú pháp của CSS ra sao? Hãy cùng đi tìm đáp án trong bài viết này.

TÓM TẮT NỘI DUNG
Khái niệm CSS
CSS là gì?
| Định nghĩa theo khoa học | Định nghĩa theo hoccode.org |
| CSS – viết tắt của Cascading Style Sheets – là một lại ngôn ngữ tìm và định dạng, để mô tả giao diện và định dạng một tài liệu viết bằng ngôn ngữ đánh dấu (markup), cũng như đóng vai trò cung cấp cho ngôn ngữ đánh dấu đó một tính năng bổ sung. Trong trường hợp CSS được sử dụng với HTML, CSS sẽ cung cấp cho HTML một tính năng bổ sung, cụ thể là để thay đổi phong cách của trang web và giao diện người dùng. | CSS (Cascading Style Sheets) là ngôn ngữ đi cùng với HTML giúp nội dung trang HTML có được giao diện (bố cục, màu sắc, phong cách, kiểu dáng, hiệu ứng…) đẹp mắt hơn trong mắt người dùng (người xem nội dung). |
Nói một cách nôm na, nếu gọi HTML là thân thể của bạn, thì CSS chính là bộ trang phục mà bạn khoác lên mình, giúp bạn trở nên đẹp hơn, phong cách hơn, thời trang hơn. Nếu HTML giúp bạn tạo ra các đoạn tiêu đề, mô tả, đoạn văn thì CSS sẽ giúp bạn cho các phần tử nội dung ấy một phong cách (màu sắc, kiểu dáng, hiệu ứng…) mà bạn muốn.
Trong trường hợp này hoccode.org sẽ không dịch cụm Cascading Style Sheets sang tiếng Việt, vì kết quả dịch sẽ vô cùng khó hiểu, thay vào đó chúng ta hay chấp nhận thuật ngữ CSS như một tên gọi.
body { font-size: 15px; background-color: #ccc}Ví dụ về một đoạn mã css
Các đoạn CSS có thể được ghi trực tiếp trên file .html, hoặc trên một file riêng có phần mở rộng là .css
Vai trò & vị trí của CSS trong 1 trang HTML
CSS có vai trò như thế nào trong 1 trang HTML?
CSS đóng vai trò như một phương thức giúp lập trình viên có thể định dạng phong cách (style) cho văn bản HTML bao gồm phong cách trình bày bố cục, màu sắc, kiểu chữ, hiệu ứng…

Nói một cách nôm na, nếu gọi HTML là thân thể của bạn, thì CSS chính là bộ trang phục mà bạn khoác lên mình, giúp bạn trở nên đẹp hơn, phong cách hơn, thời trang hơn. Nếu HTML giúp bạn tạo ra các đoạn tiêu đề, mô tả, đoạn văn thì CSS sẽ giúp bạn cho các phần tử nội dung ấy một phong cách (màu sắc, kiểu dáng, hiệu ứng…) mà bạn muốn.
Với sự bùng nổ của Internet, tốc độ ra đời của các website mới ngày càng tăng, cũng như mức độ cầu kỳ trong phong cách trình bày giao diện ngày càng cao khiến cho vai trò của CSS ngày càng được coi trọng. Lập trình viên nếu muốn thiết kế ra những giao diện website đẹp mắt thì bắt buộc phải thành thạo CSS.
Để chứng minh được sự thần kỳ mà CSS mang lại cho HTML, hãy cùng xem qua một ví dụ nho nhỏ sau đây:
Bước 1: Mình soạn thảo 1 trang HTML không chứa bất kỳ một dòng CSS nào, sau đó lưu vào 1 file có tên là css-la-gi.html, và kết quả thu được như hình dưới đây:
|
File css-la-gi.html được mở ở chế độ view-source trên trình duyệt web Chrome |
File css-la-gi.html được mở ở chế độ bình thường (render) trên trình duyệt web Chrome |
Bước 2: Mình tiếp kết hợp file css-la-gi.html với 1 file có tên là bootstrap.min.css chứa các đoạn mã CSS đã được soạn sẵn (dạng External CSS mà mình có giải thích chi tiết ở bên dưới), kết quả thu được như hình dưới đây:
|
File css-la-gi.html được mở ở chế độ view-source trên trình duyệt web Chrome |
File css-la-gi.html được mở ở chế độ bình thường (render) trên trình duyệt web Chrome |
Ta có thể thấy rõ ràng file css-la-gi.html được mở ở chế độ bình thường (render) ở bước 2 trông rất khác bước 1, tất cả là nhờ sự góp sức của CSS.
Bạn có biết?
Kỹ thuật responsive trên website (giúp website có thể thay đổi giao diện để phù hợp với từng thiết bị từ mobile đến desktop) có bản chất 90% là CSS.
Giao diện của website đẹp hay xấu phụ thuộc 70% vào các đoạn mã CSS của website đó.
Khả năng sử dụng CSS chính là tiêu chí quan trọng để đánh giá khả năng của một lập trình viên front-end đối với dự án xây dựng website.
CSS xuất hiện ở những vị trí nào trong 1 trang HTML?
Trong văn bản HTML, CSS xuất hiện dưới 3 dạng, tương ứng với 3 vị trí sau:
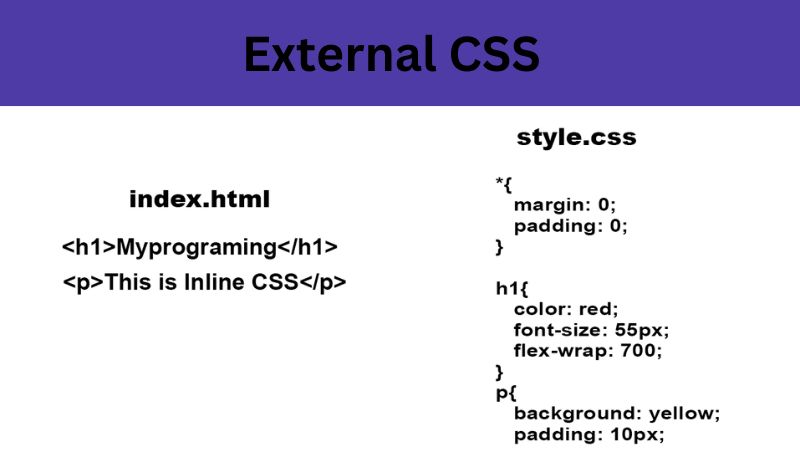
Dạng 1 – External CSS: Các đoạn mã CSS nằm ở một file riêng biệt, liên kết với HTML thông qua thẻ <link/>. Đây là dạng xuất hiện phổ biến nhất của css, được khuyến khích sử dụng khi ứng dụng vào lập trình thiết kế website bởi các file css sẽ được hỗ trợ lưu vào bộ nhớ đệm (cache) của trình duyệt, từ đó cải thiện tốc độ load của website.

External CSS – Ảnh minh họa
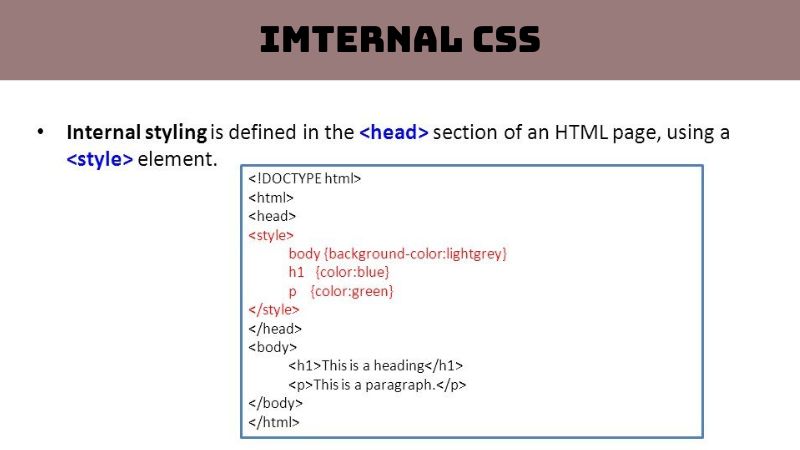
Dạng 2 – Internal CSS: Các đoạn mã CSS nằm chung với file HTML, được đặt trong cặp thẻ <style></style>. Đây là dạng xuất hiện ít phổ biến hơn, chỉ được sử dụng trong một số trường hợp và thường chỉ chứa một đoạn mã css rất ngắn.

Internal CSS – Ảnh minh họa
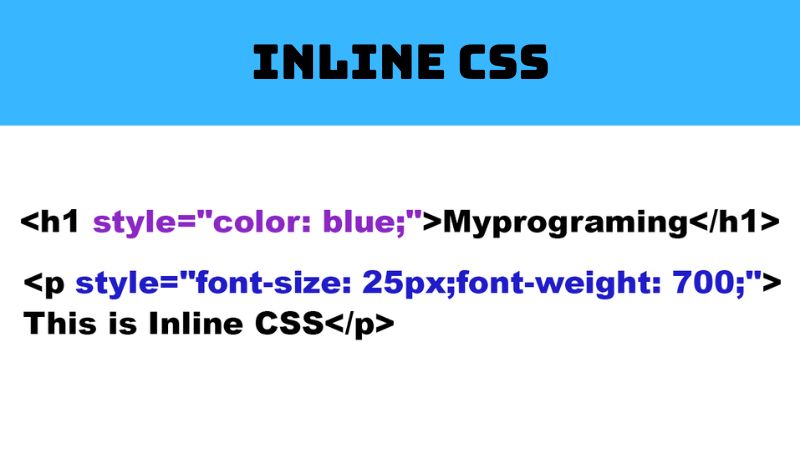
Dạng 3 – Inline CSS: Các đoạn mã CSS thể hiện dưới dạng thuộc tính style của các thẻ/cặp thẻ của HTML. Tương tự như Internal CSS, Inline CSS cũng được sử dụng ở mức độ hạn chế.

Inline CSS – Ảnh minh họa
Như vậy, chúng ta đã cùng tìm hiểu về khái niệm CSS, vai trò và vị trí xuất hiện của CSS trong HTML. Quả thật CSS có một vai trò vô cùng quan trọng đối với HTML đúng không các bạn. Không phải ngẫu nhiên mà HTML & CSS luôn được xem là đôi bạn song hành.
Trong bài giảng tới, hoccode.org sẽ phân tích về cú pháp của CSS, giúp các bạn nắm được cách viết một đoạn mã CSS với cú pháp hoàn chỉnh.
Còn bây giờ thì phải nói lời chia tay rồi! Chúc các bạn có một ngày làm việc & học tập hiệu quả!
>> Xem thêm : Cú pháp (Syntax) của CSS | Series HTML & CSS Căn bản | Bài 7






