Chào mừng bạn đã trở lại với series HTML & CSS căn bản!
Trong nội dung của các bài giảng trước đó, chúng ta đã được học về khái niệm, cú pháp của HTML & CSS, cũng như đã trải qua 2 bài giảng thực hành về cách thức sử dụng 2 ngôn ngữ này. Trong bài giảng cuối cùng của series này, hoccode.org sẽ không bàn tiếp về một chủ đề kiến thức chuyên môn nào nữa, thay vào đó mình sẽ chia sẻ về các cách mà các bạn có thể sử dụng để tra cứu về những vấn lề liên quan đến HTML & CSS trên W3Schools.com.
Nào chúng ta cùng bắt đầu thôi!
TÓM TẮT NỘI DUNG
Tầm quan trọng của việc tra cứu
Khi bạn học tập, nghiên cứu hay làm việc trong ngành lập trình một thời gian, bạn sẽ nhận ra rằng bạn không thể nào nhớ hết một cách chính xác tất cả các cú pháp của một hay nhiều ngôn ngữ lập trình. Chẳn hạn như trong HTML & CSS, việc ghi nhớ cú pháp của tất cả các loại thẻ, thuộc tính HTML, thuộc tính CSS là một điều dường như bất khả thi, bởi số lượng của chúng rất nhiều mà còn được cập nhật mới theo thời gian. Chính vì thế, việc tra cứu là vô cùng cần thiết để bạn có đủ thông tin làm cơ sở giải quyết các vấn đề cụ thể trong công việc lập trình.
Nói như trên không có nghĩa là mình khuyến khích các bạn không cần nhớ bất cứ thứ gì, chỉ việc tra cứu là xong. Trong HTML & CSS, việc ghi nhớ các thành phần cơ bản trong HTML (phần tử, thuộc tính…) & CSS (selector, thuộc tính CSS, giá trị thuộc tính CSS…) là thiết yếu và bắt buộc lập trình viên phải luôn ghi nhớ. Ngoài ra, việc nắm trong đầu một số lượng lớn thẻ trong HTML, thuộc tính HTML hay thuộc tính CSS sẽ giúp tốc độ hoàn thành công việc. của 1 lập trình viên gia tăng đáng kể.
Hướng dẫn tra cứu
Tổng quan về website W3Schools.com
W3schools.com là một website cung cấp các thông tin liên quan đến các ngôn ngữ lập trình như HTML & CSS, Javascript, PHP, Python, C#… Sở dĩ mình và đa số các lập trình viên thường ưu tiên tra W3schools.com hơn các website khác khi tra cứu HTML & CSS bởi cách diễn giải của website này rất đơn giản và thân thiện với những người mới học và tiếp xúc với một loại ngôn ngữ mới.
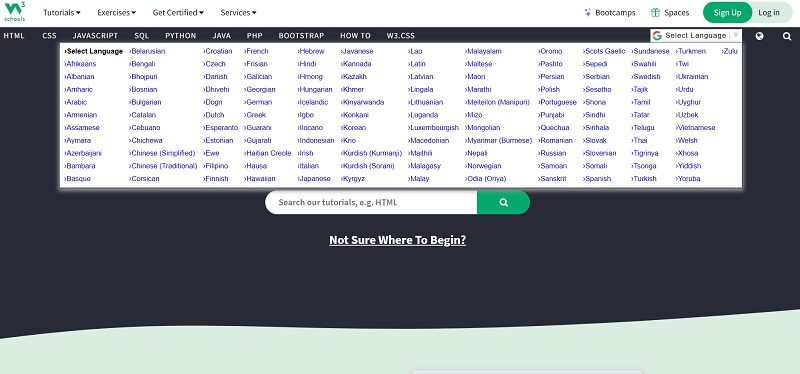
Khi bạn truy cập lần đầu vào website w3schools.com, nội dung của website mặc định sẽ hiển thị bằng Tiếng Anh. Bạn có thể điều chỉnh ngôn ngữ hiển thị sang Tiếng Việt (Vietnamese) bằng cách click vào biểu tượng (quả địa cầu) ở góc phải trên thanh Menu.

Các phương pháp tra cứu theo mục đích sử dụng
Áp dụng cho trường hợp bạn muốn tạo một phần tử HTML nhưng chưa biết nên lựa chọn thẻ (tag) nào, hay bạn muốn định dạng cho một phần tử HTML nhưng chưa biết áp dụng thuộc tính CSS nào.
Cách 1: Tra cứu theo mục lục
| Đối với tra cứu HTML | Đối với tra cứu CSS |
|
1. Trên thanh Sidebar của W3Schools.com → Bạn vào mục HTML and CSS → Learn HTML 2. Lúc này, thanh Sidebar sẽ hiển thị thêm các mục con dựa theo mục đích sử dụng của HTML → Chọn mục con mà bạn đang cần tìm hiểu. Ví dụ Giả sử mình cần tìm thẻ để tạo một phần tử HTML chứa liên kết đến 1 trang khác, mình sẽ click vào mục HTML Links. Sau đó, trang kết quả thông tin hiện ra và mình biết được thẻ |
1. Trên b của W3Schools.com → Bạn vào mục HTML and CSS → Learn CSS. 2. Lúc này, thanh Sidebar sẽ hiển thị thêm các mục con dựa theo mục đích sử dụng của HTML → Chọn mục con mà bạn đang cần tìm hiểu. Ví dụ: Giả sử mình cần tìm thuộc tính CSS dùng để định dạng màu nền cho 1 phần tử HTML, mình sẽ click vào mục CSS Backgrounds (Nền CSS). Sau đó trang kết quả hiện ra, và mình biết được rằng thuộc tính CSS |
Cách 2: Tra cứu bằng công cụ search
| Đối với tra cứu HTML | Đối với tra cứu CSS |
|
Trên thanh Menu của W3Schools.com → Bạn click vào biểu tượng search Bạn gõ từ khóa tìm kiếm theo cú pháp Mục đích sử dụng + HTML tag Ví dụ: Cũng theo trường hợp giả sử ở cách 1, mình gõ từ khóa Link HTML tag hoặc Liên kết HTML tag Danh sách kết quả hiện ra, thông thường nếu bạn gõ theo cú pháp này thì kết quả số 1 sẽ là đúng nhất, mình click vào và trình duyệt chuyển đến đúng trang kết quả của cách 1. |
Trên thanh Menu của W3Schools.com → Bạn click vào biểu tượng search Bạn gõ từ khóa tìm kiếm theo cú pháp Mục đích sử dụng + CSS Ví dụ: Cũng theo trường hợp giả sử ở cách 1, mình gõ từ khóa background CSS hoặc nền CSS. Danh sách kết quả hiện ra, thông thường nếu bạn gõ theo cú pháp này thì kết quả số 1 sẽ là đúng nhất, mình click vào và trình duyệt chuyển đến đúng trang kết quả của cách 1. |
Các phương pháp tra cứu theo đối tượng
Áp dụng cho trường hợp bạn muốn tra cứu về cách dùng của một loại thẻ trong HTML hay một loại thuộc tính CSS.
Ví dụ:
Mình cần tra cứu về cách dùng và những thông tin liên quan đến thẻ <meta/>
Mình cần tra cứu về cách dùng và những thông tin liên quan đến thuộc tính CSS font-style
Cách 1: Tra cứu bằng mục lục
| Đối với tra cứu HTML | Đối với tra cứu CSS |
|
Trên thanh Menu của W3Schools.com → Bạn vào mục REFERENCES → HTML Tag Reference Danh sách tất cả các loại thẻ (tag) trong HTML hiện ra → Bạn click vào thẻ mà mình muốn tìm hiểu |
Trên thanh Menu của W3Schools.com → Bạn vào mục REFERENCES → CSS Reference Danh sách tất cả các thuộc tính CSS hiện ra → Bạn click vào thuộc tính mà mình muốn tìm hiểu |
Cách 2: Tra cứu bằng công cụ search
| Đối với tra cứu HTML | Đối với tra cứu CSS |
|
Trên thanh Menu của W3Schools.com → Bạn click vào biểu tượng search Bạn gõ từ khóa tìm kiếm theo cú pháp thẻ HTML + HTML tag Ví dụ: mình tìm kiếm với từ khóa: Danh sách kết quả hiện ra, thông thường nếu bạn gõ theo cú pháp này thì kết quả số 1 sẽ là đúng nhất, mình click vào và trình duyệt chuyển đến đúng trang kết quả của cách 1. |
Trên thanh Menu của W3Schools.com → Bạn click vào biểu tượng search Bạn gõ từ khóa tìm kiếm theo cú pháp thuộc tính + CSS Ví dụ: mình tìm kiếm với từ khóa: Danh sách kết quả hiện ra, thông thường nếu bạn gõ theo cú pháp này thì kết quả số 1 sẽ là đúng nhất, mình click vào và trình duyệt chuyển đến đúng trang kết quả của cách 1. |
Như vậy chúng ta đã vừa tìm hiểu xong nội dung cuối cùng của bài giảng, cũng là phần cuối cùng của series HTML & CSS căn bản rồi. Hoccode.org chân thành cảm ơn bạn đã ủng hộ series trong suốt thời gian qua. Sắp tới, chúng tớ sẽ tiếp tục cho ra series tiếp nối HTML & CSS nâng cao và chúng tớ rất hy vọng sẽ được các bạn đón nhận!
Như thường lệ, nếu các bạn có bất kỳ thắc mắc nào với nội dung bài giảng này, hãy để lại comment (bình luận) bên dưới. Nếu các bạn cảm thấy nội dung bài giảng hay và hữu ích, hãy cho chúng tớ 1 like, share hoặc đánh giá để chúng tớ có thêm động lực cho ra các bài giảng hay hơn nhé.
>> Tham Khảo : Xây dựng 1 trang HTML định dạng phong cách bằng CSS | Series HTML & CSS căn bản | Bài 9






